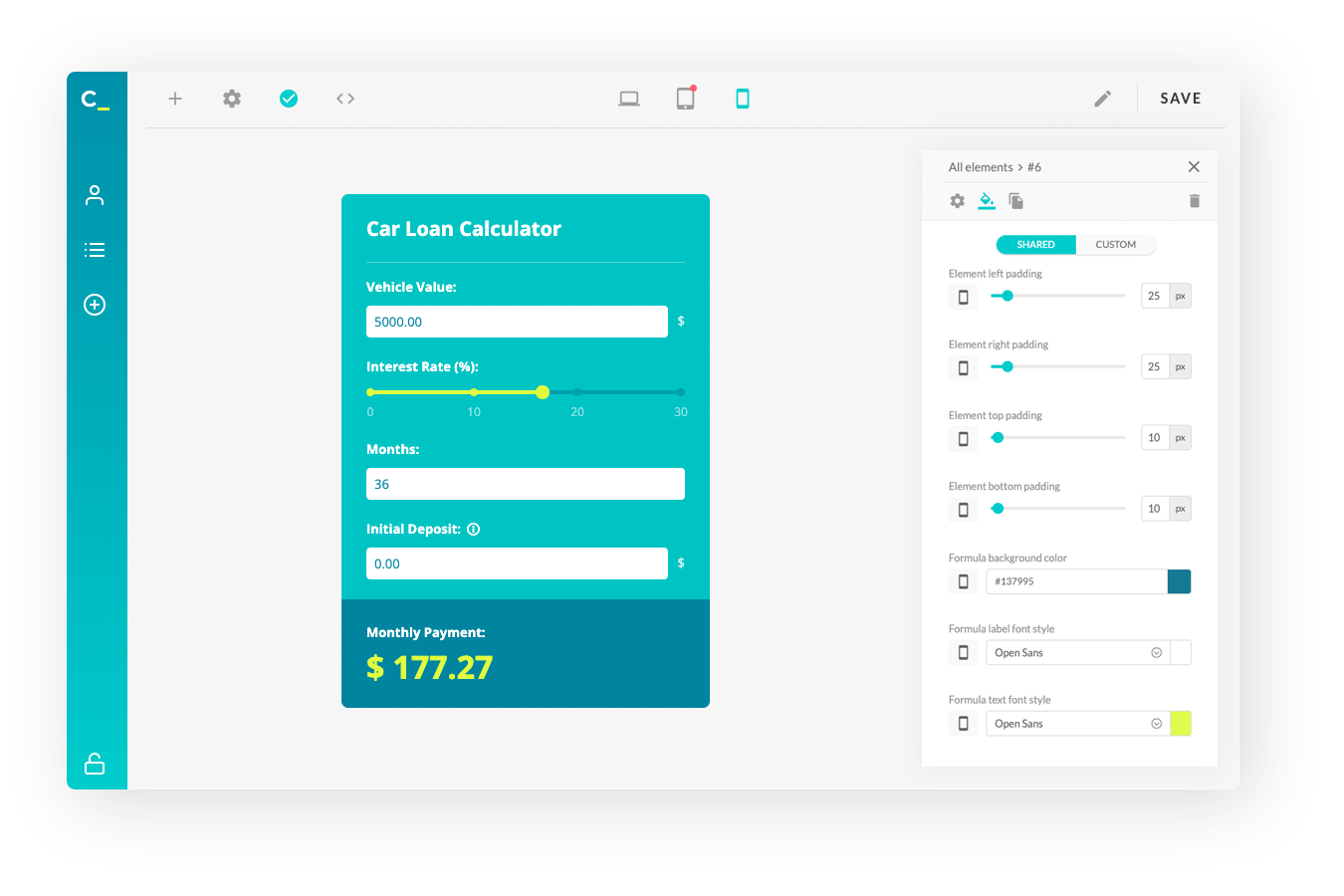
Powerful Calculator Builder
Our WYSIWYG (What You See Is What You Get) calculator editor is designed to be as user-friendly as possible. It allows you to simply drag and drop elements and input fields so you can build a calculator that looks exactly the way you want it to. Decimal point, thousands separator, gauge colors or a slider step – even the smallest of details on your calculator can be adjusted to meet your needs. And what’s most important – building your custom calculator requires absolutely no prior programming experience

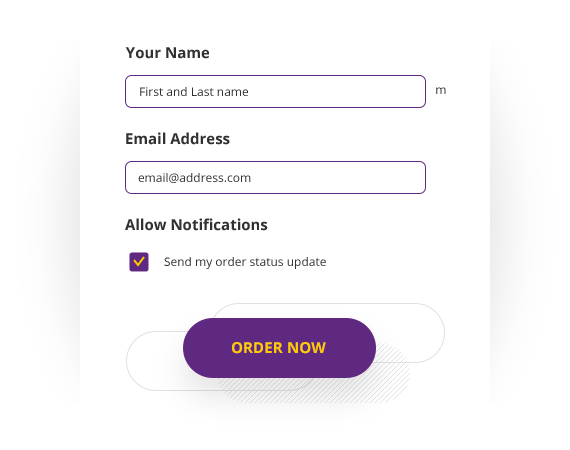
Order form
The Order Form tool is a handy element that allows you to collect customer names, contact details, mark dates, and other information, and receive email alerts when orders are submitted. This makes your interactive calculator into a lead generation tool, which lets you get hot leads with the information of their interests in your product or service.

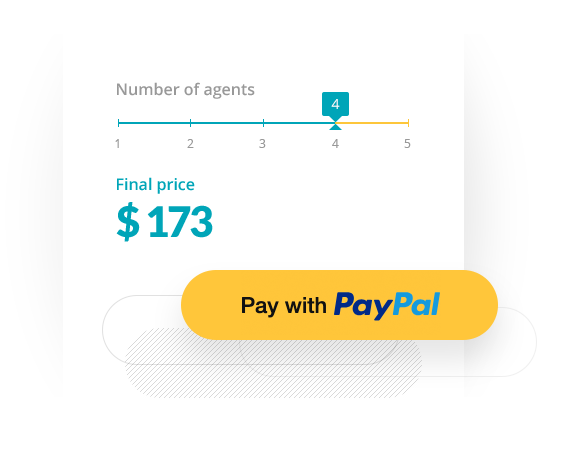
Collect payments
Turn your Calconic calculator into a powerful e-commerce tool. Add a PayPal Payment button to your custom calculator and start accepting one-off payments directly on your website. All you have to do is connect your calculator with your PayPal account and your calculator won’t let your visitors skip any steps between product choice and checkout.

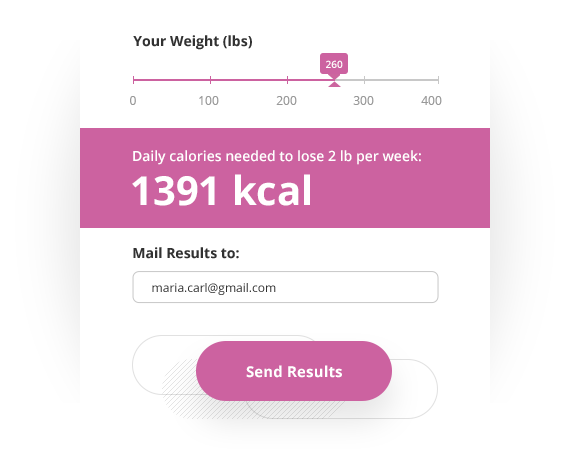
Mail results
Your calculator users will be able to send the results to their email with the full summary of their choices and final calculations or estimates. You will also be able to customize how that email will look and send a copy to yourself. That way you can start building your subscribers list by exchanging value for clients’ email addresses.

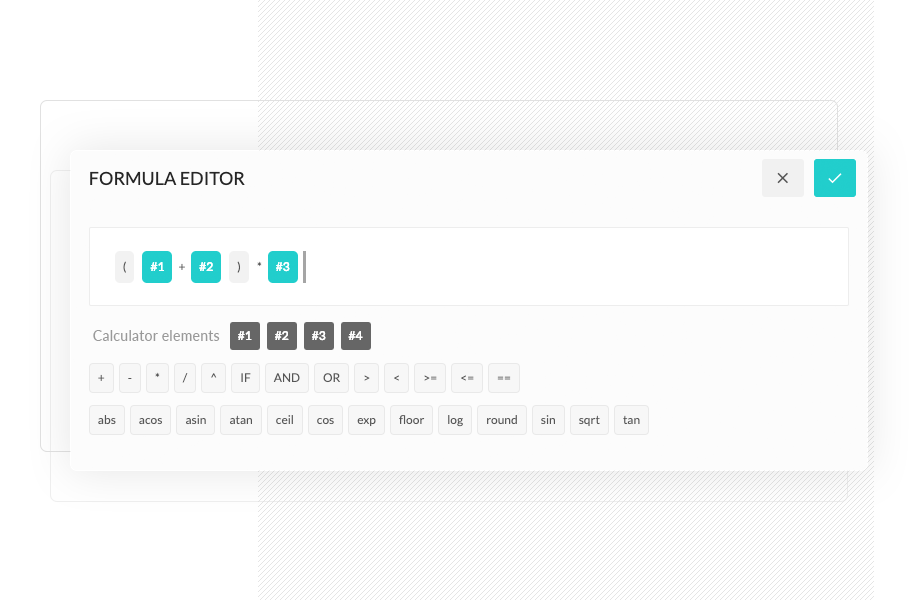
Friendly Formula Editor
Our graphical formula editor makes it easier to write complex formulas. With a bunch of mathematical operations and functions to choose from, you can build the perfect calculator for whatever you need. Using logical operators and conditional formula formatting lets you build a calculator that’s even more powerful!

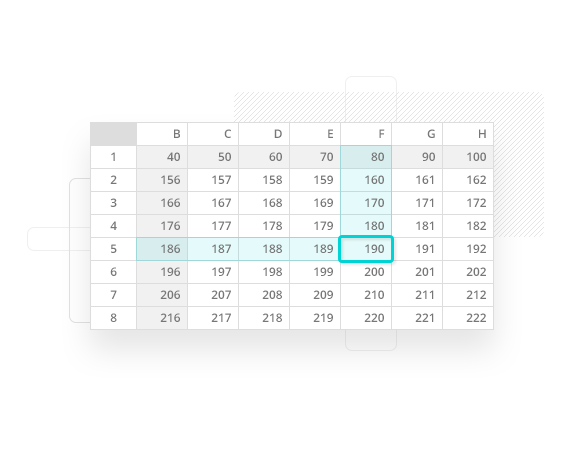
Value Lookup
The Value Lookup element is a powerful tool that allows you to simplify calculations by uploading complex data directly into the calculator. The Value Lookup element looks up a value in a CSV file based on the user input. All you need to do is prepare your CSV file, upload it to the calculator and specify which element should be checked. Using this element simplifies the calculator creation process and minimizes the effort of inputting all data manually.

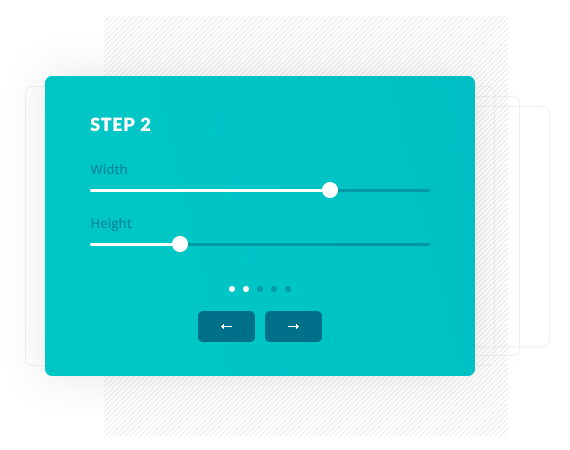
Multi-step
The Multi-step feature allows you to create a survey-like calculator by placing specific elements into different steps. It allows you to break down complex surveys or calculations into smaller, more manageable steps for the users.

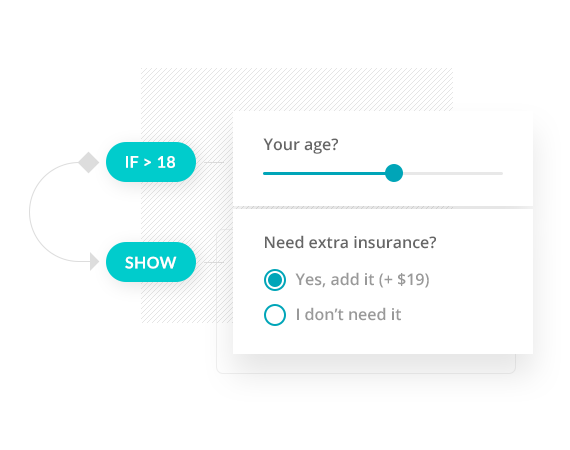
Conditional Element Visibility
The conditional element visibility feature is extremely handy when you need to show specific information that is dependent on a specific situation. You can hide or reveal specific input fields or components of your calculator depending on the results or values entered into other input fields. When a condition for a specific field is true, the field becomes visible – if not, it remains hidden.