How to recreate a calculator from excel?

Sometimes while looking for innovation, you find such incredible ideas, but you think for yourself “how can I recreate one for myself’’? Is it possible? And now as the #nocode trend emerged, we ask, is there any way I can do that without programming skills, specialists, or expensive tools?
I know that feeling. That’s why I decided to write you a guide. If you found a website with a calculator and thought it would be suuuuper beneficial to your website users you came to the right place.
How to recreate a calculator from an example page is a popular question, because it seems like a complicated task, but with a DIY platform, it’s not. The aim is to fulfill your ideas more easily without the need for programming or other specific skills. Make it available for anyone.
So To save time let’s dive straight into the important parts.
To recreate a web calculator from the example you’ll need to figure out 3 things:
- Purpose
- Formula
- And Design
01. The Purpose
Look at the problem that the example web calculator solves. Is it meant to inform, to engage, to collect leads, or to convert the user?
Then you have to decide what purpose will YOUR calculator meet. It might be different depending on website goals so don't jump straight into copying. You have to adjust it to your target audience.
If it’s meant to inform or engage the website visitor - the calculator results will probably give guidance on which product or service is the best fit for the customer.
If the calculator’s goal is to convert the user - the results will count the needed quantities, prices, and will have a clear call to action - such as buy now, order now, and similar.
Now the third goal can be to collect leads. These types of calculators don't provide you with the end result straight away. Usually, you have to enter your contact details in exchange for the calculator results to be sent to your email or another communication channel.
So figure out what you need. Calculators are not only about counting. By knowing the purpose you’ll think of the best way to present the results!
02. The Formula
Equations.. Scary, scary. One of the biggest challenges you face is recreating the calculator formula. It takes math! But it doesn’t mean we don't have hacks! Now to explain how to figure out the calculations let me divide this chapter into 2 parts.
If you found a calculator somewhere online it’s probably in one of the 2 forms: Excel table or embedded straight into the website and you can't see the math behind your calculations. Now let me explain how to recreate the formula in each case:
Recreating a formula from excel
Recreating a calculator from excel is definitely an easier path. Usually, you can already check the used formula and adapt it to the calculator editor so it would work.

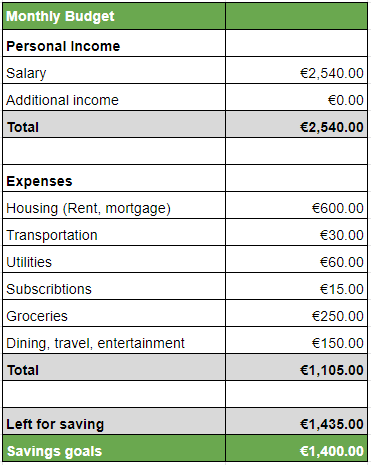
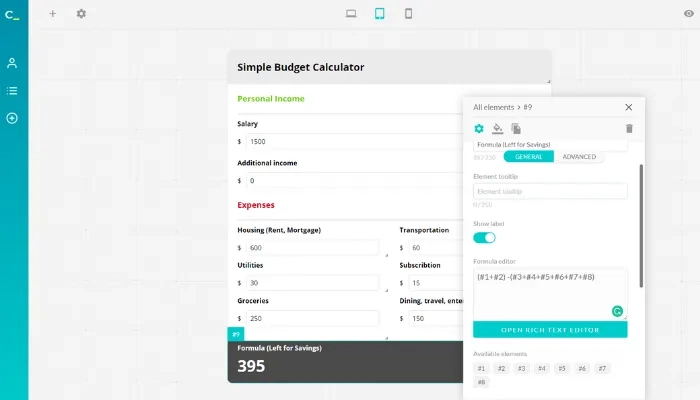
So in this example I have a simple budget calculator and if I want to recreate it's formula I need to identify which input elements are important and included in the formula. Here we see the Income, additional income sources, expenses that can be divided into smaller groups, like housing, transportation, groceries and similar. In our calculator we can even combine them together. We also see the savings goal, but it's not included in the formula.

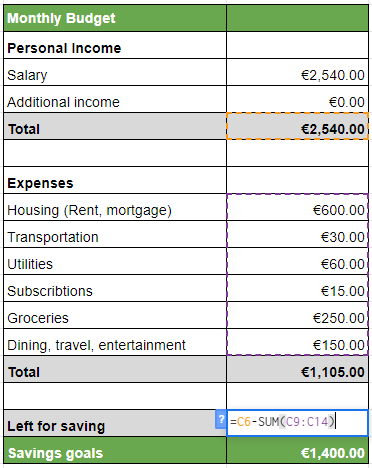
Next, we look for the equation itself. The good thing about excel is that by clicking on the cell twice we can see the whole formula. Here - all expenses are summed up and subtracted from the income.
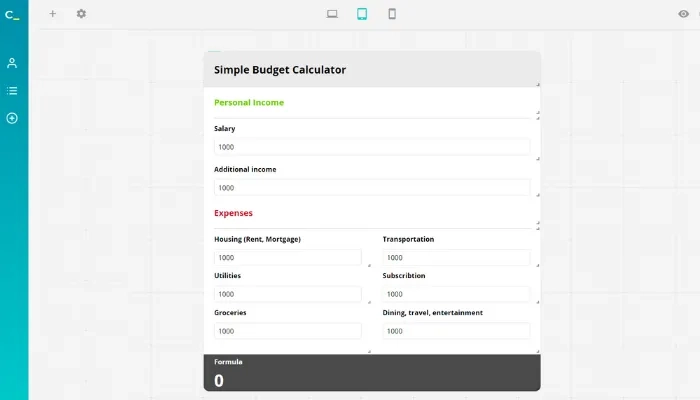
Now I'll recreate the calculator in Calconic calculator editor. First I add and set the same input elements as in the excel table. Then I need to add a formula element and recreate the equation. Elements that are in your editor are marked with a hashtag, and you can always check what is the number of each by moving your mouse on the specific element.

In the equation, we add up the elements that fall under expenses (follow the #markup) these are elements #3 - #8, subtract their sum from income elements #1 and #2 and voila, you have the budget calculator that tells you how much is left for savings!

Don't forget to save and go check how it works. In some cases excel formulas will take different forms than in the calculator editor, but dont get confused, just check what are the actions behind the formula abbreviation. Summon google!
Recreating a formula from a calculator in the example page
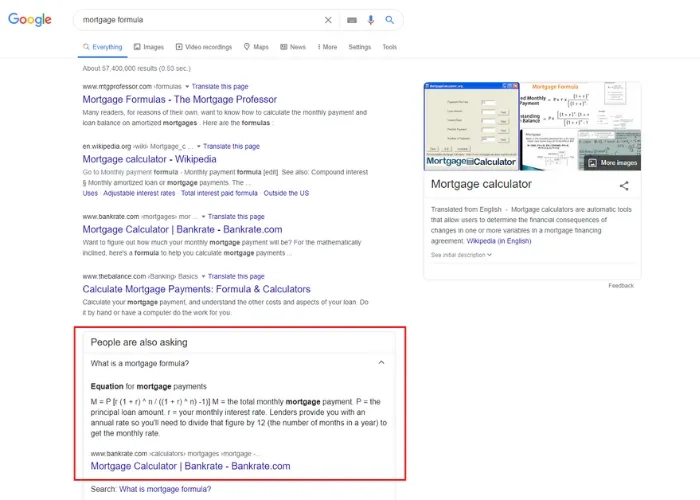
Now if you can only try out how the example calculator works but cannot look behind the curtain, you’ll have to rely on your own logic. But first, try to google it. If it's quite a basic formula or a popular topic, it’s probably there. And don't worry, the editor can handle even complicated formulas.
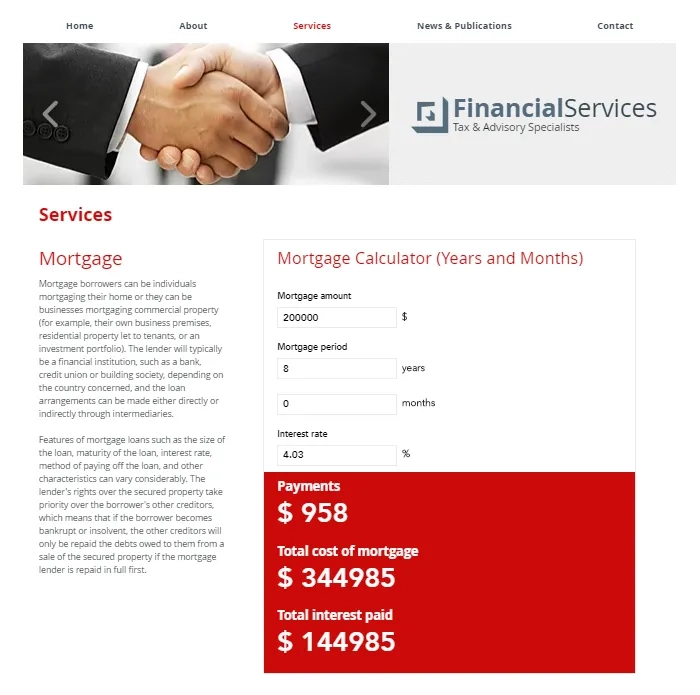
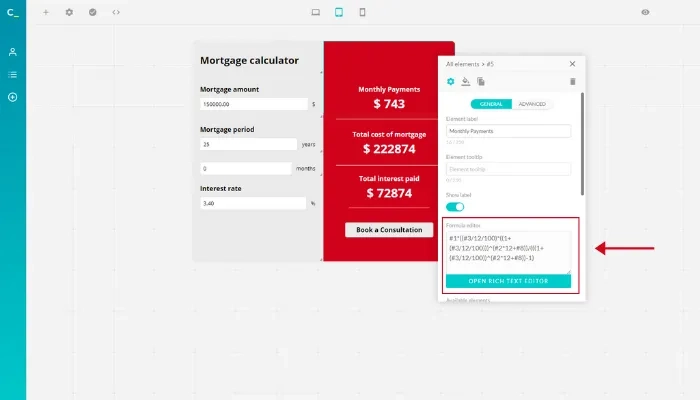
Here we have a mortgage example calculator:

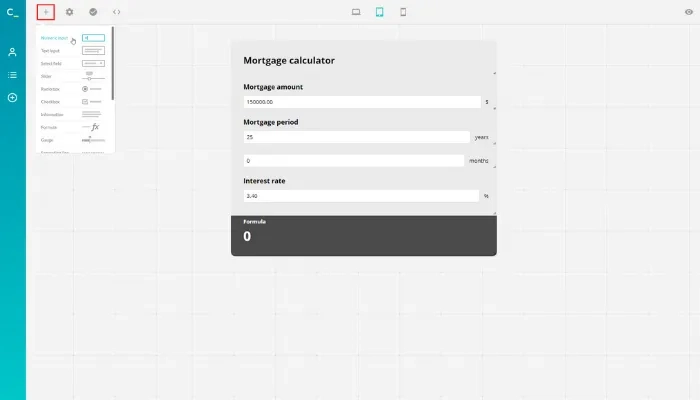
So first we can Identify the calculator inputs. In this case, its clearly asking the user to fill: the mortgage amount, period, and interest rate. So we create the same elements in our calculator editor.

Now what if we dont know how to calculate mortgage payments, we can\ go and try to google the mortgage calculation formula. In most cases, you’ll find pretty accurate answers.

So once we have the elements and the formula we are planning to use, we can put it all together into the formula editor. According to my example calculator I'll need 3 calculations. So I add 3 formula elements, but we start with monthly payments since it's the most complicated calculation. Remember that your elements have assigned numbers, so you have to exchange different formula inputs with element numbers from your calculator.
In this case I’ve found such mortgage formula: Payments = Mortgage Amount((Interest Rate/Repayment Frequency/100)((1+(Interest Rate/Repayment Frequency/100)))^(Mortgage PeriodRepayment Frequency))/(((1+(Interest Rate/Repayment Frequency/100))^(Mortgage PeriodRepayment Frequency))-1)
Now I have to exchange the equation components with elements from my calculator. The input elements are marked this way:
#1 - mortgage amount
#2 - Mortgage period
#3 - interest rate
#8 - mortgage period (months)
So my final payments formula in the calculator editor will look like this:

What’s left is to repeat the actions for total mortgage cost and interest paid formulas. And that’s it for recreating a formula from an example calculator page. Here I also added a CTA button to direct my prospects down the conversion funnel.
And here we come to the final part!
03. The Design
Now, this is the fun part. Calconic calculator editor has the widest possibilities related to the design. So most likely you can not only create the same calculator but make it even better.
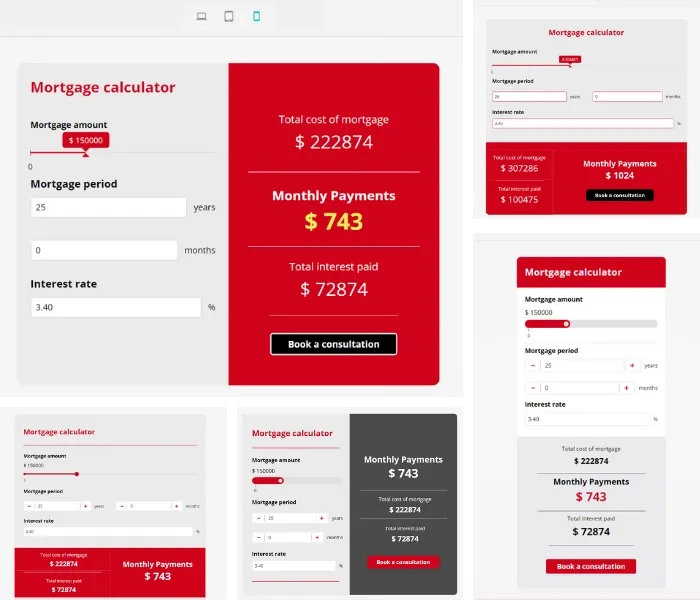
As a web calculator designer, you now can change the style of your calculator. Start with layouts. Wide possibilities to group elements together, create them in columns, make the result section standout.
Another crucial part - responsiveness. Your custom web calculator should be adjusted to all breakpoints. On a smaller screen maybe it’s better to align elements in a vertical line and avoid columns, tablets may have the same layouts, however, play with the size of your fonts to reach the best readability.
Then move to colors. Adapt the colors to your website branding. A short recommendation: dont use more than 3 colors in the calculator so it would look professional and not too colorful. Pick one color to highlight the titles, numbers, sliders, and similar. Then a background color and if you want you can add a 3rd color for the result (formula) element background.
Here are a few examples of how the previously created mortgage calculator for financial services website could look with different design:

After this step, you simply choose your preferred embedding option and add it to your website.
Benefits of an interactive calculator on your site
Maybe you’re doubting that a calculator is only a nice to have feature and not a must. But then you must know about the benefits it can bring.
Interactive content overall is an exceptional feature yet climbing it’s way up to the end-users screen, but interactive marketing and ads are already ruling the world of digital ads. They are all moving, trying to engage the customer and invite him to connect with the brand directly. Think of those Playing video game ads. Now, why are websites not doing that? You interact with an engaging ad but then come to a static website. The website user has to search for the value you provide when interactive content could show how it works and explain faster.
Interactive web calculators can be customized according to your site, and tackle the key points making your prospect move down your conversion funnel faster.
If your goal is to generate leads for your business site. Send the calculator results after the user leaves their contact details - so either to their email or phone and that way you’ll both exchange valuable information.
If you’re seeking to increase traffic, then your calculator should be answering a popular problem, for example, a converter, an area calculator or similar. Creating additional value, and educating the user in the industry.
To encourage conversions, make your calculator about Your product or service. So let them count a perosnalized price, needed quantity, ROI or similar.
Conclusion
If you find something that would bring value to your customer and encourage the visitor to move down your conversion funnel why not add it to your website? It’s only an idea, but the implementation and goal might be completely different. If you found a calculator on a website that would be perfect for your prospects, you can try recreating one in our editor.
The major key points is to decide on the purpose - what problem does your calculator solve? Then form the equation - here your best friend can be google or your own logic and lastly, work on the design because sometimes, the visual approach can be the breaking point in winning your customer attention and conversion!
✌
Gintė @calconic: I hope this short guide was useful. If you have any more questions leave it in the comments or contact our customer support team via support@calconic.com or from your calculator editor!
