Adding your calculator to a WordPress website
Have you built an interactive web calculator and want to integrate it into your WordPress website? It's really easy! All you have to do is copy your calculator’s code snippet and paste it in a specific place of you WordPress website. Follow the instructions below to do this.
And if you don't have a custom interactive calculator yet, learn how to create your first interactive calculator by following our step-by-step tutorial.
Step 1 | Retrieve your calculator’s code snippet:
- Sign in to your CALCONIC account.
- Click My Calculators.
- Choose the calculator you want to embed to your Squarespace website.
- Make sure that the calculator is activated. If it isn’t, click the Inactive label to activate it.
- Click the Inactive button.

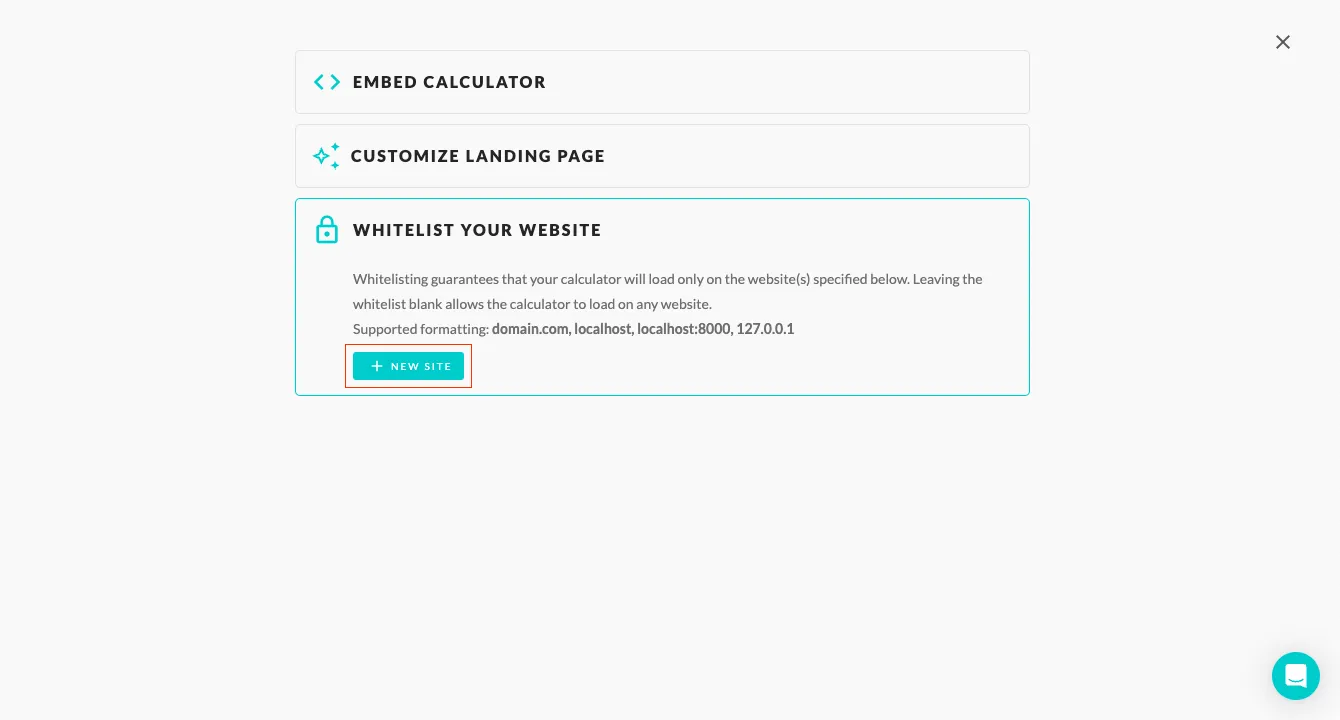
- (Optional) Click the Whitelist Your Website and + New Website button and add your website address to whitelist it. Note, website address whitelisting doesn't work with iFrame embedding. Click here to learn more about the whitelisting.

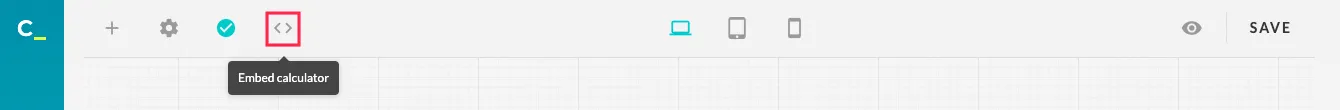
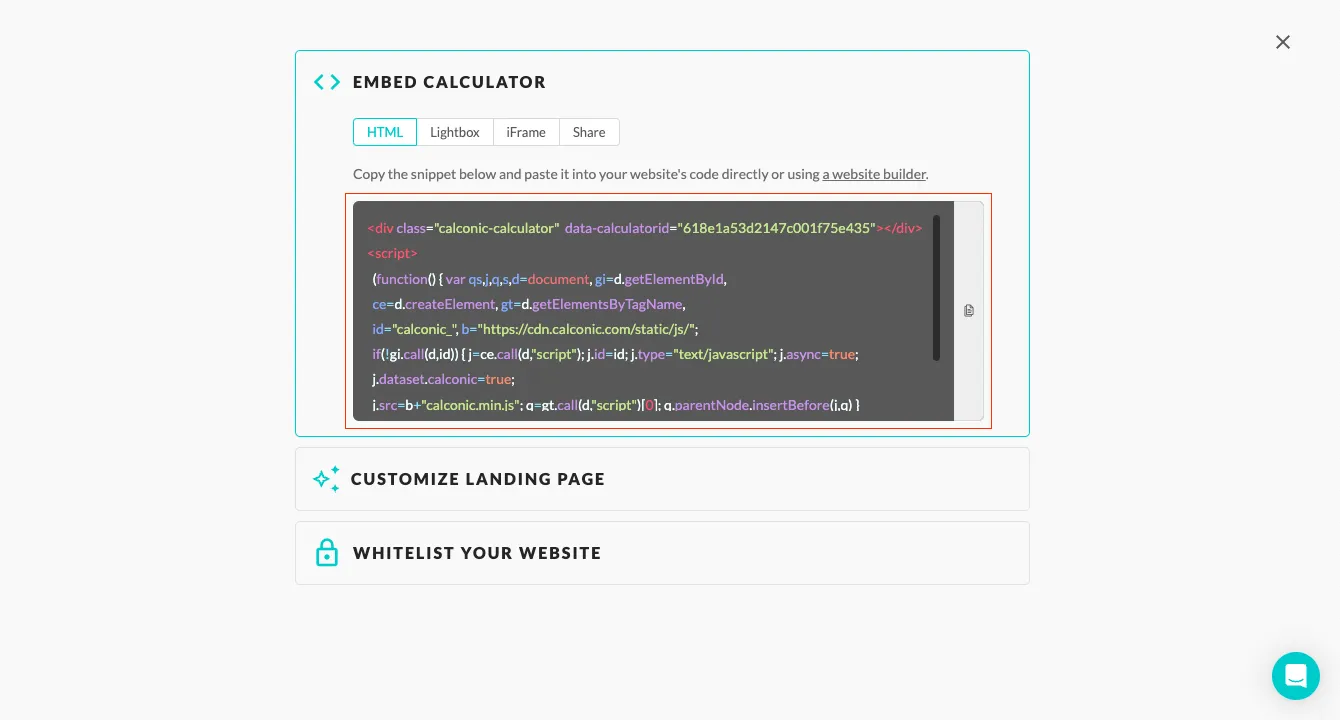
- Click on Embed Calculator and copy your calculator’s code snippet.

Step 2 | Embed the snippet code to your website:
- Sign in to your WordPress admin panel.
- Go to My sites.
- Click the page you want to embed your calculator.
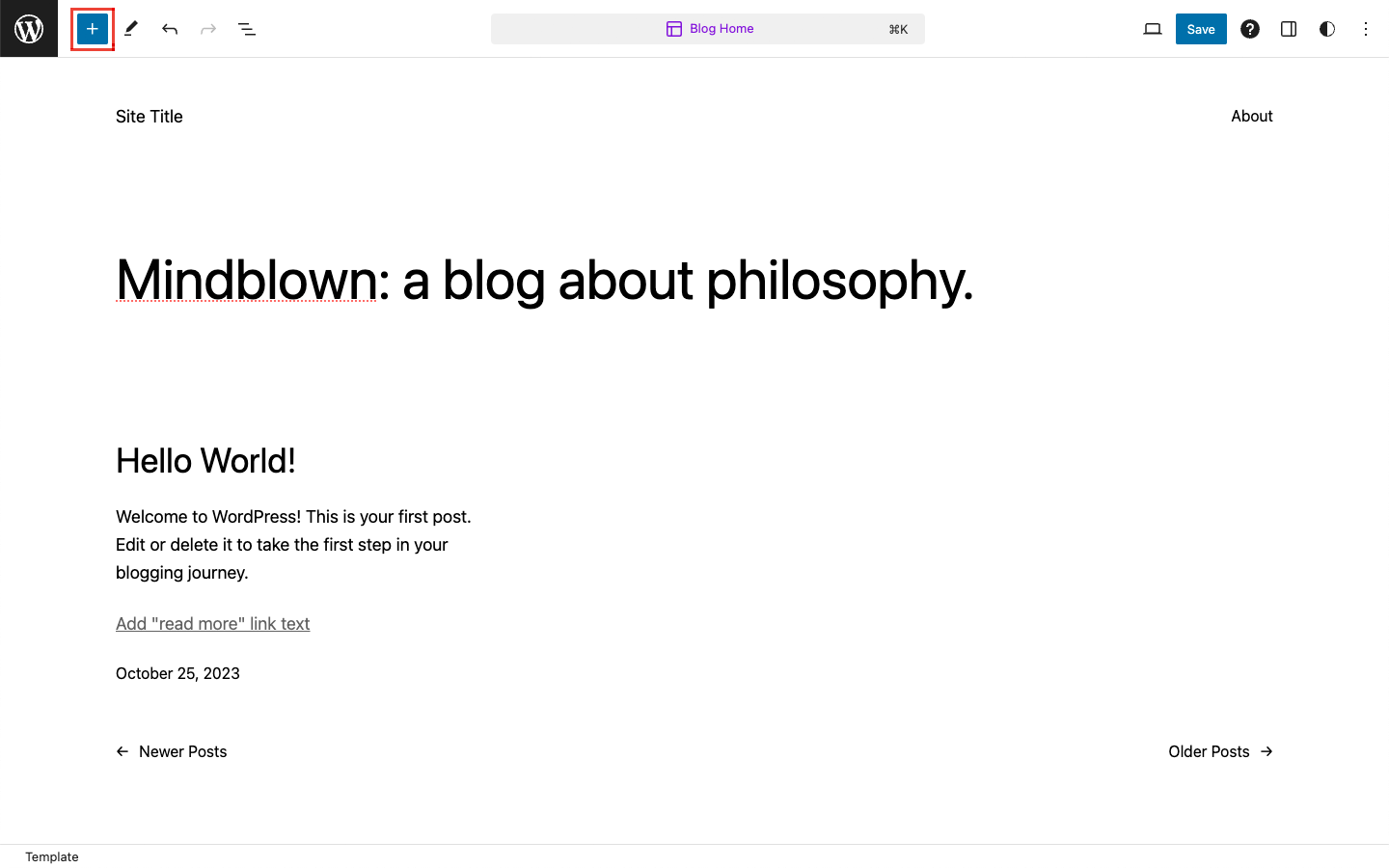
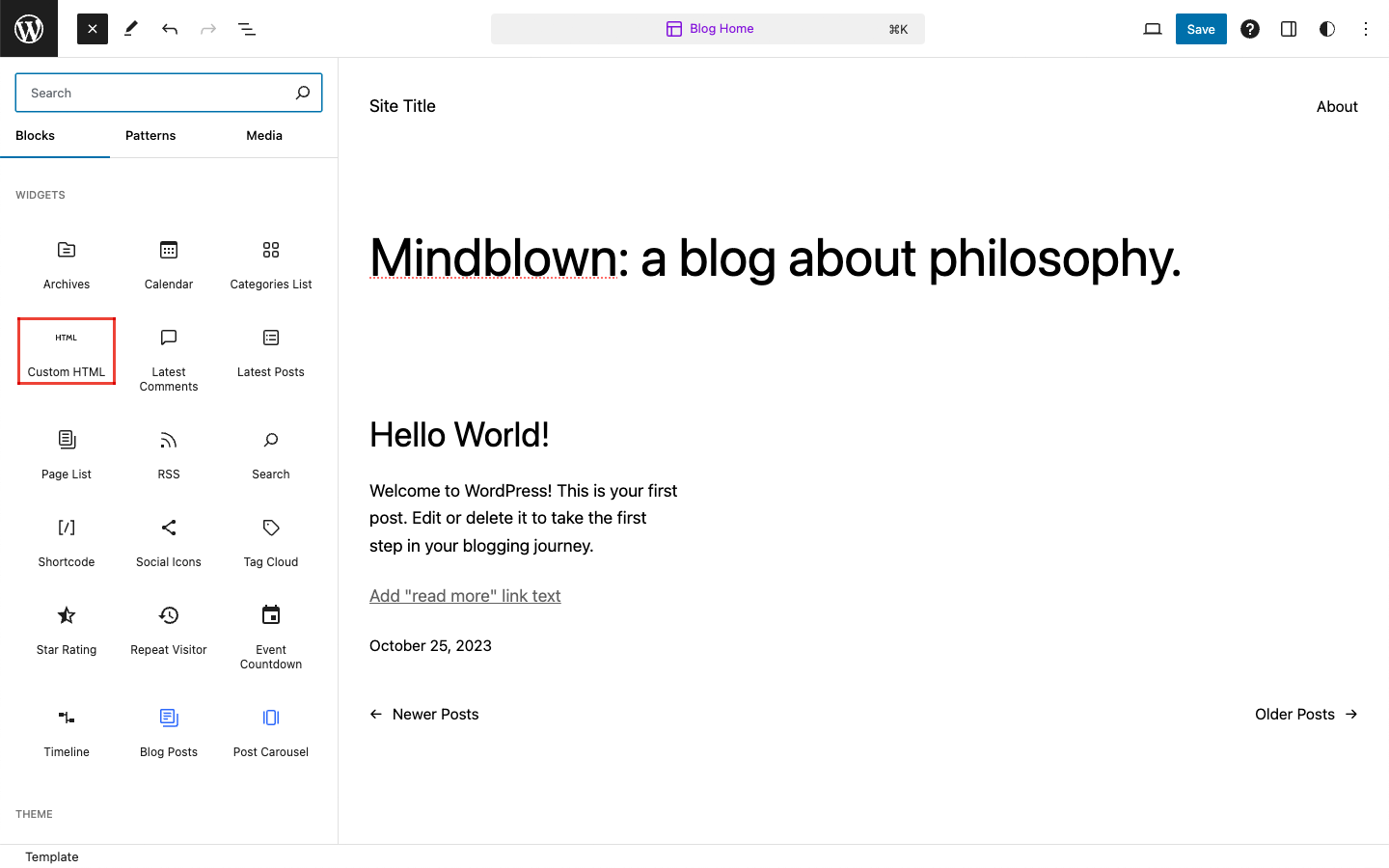
- Click the + Add Block icon at the top.

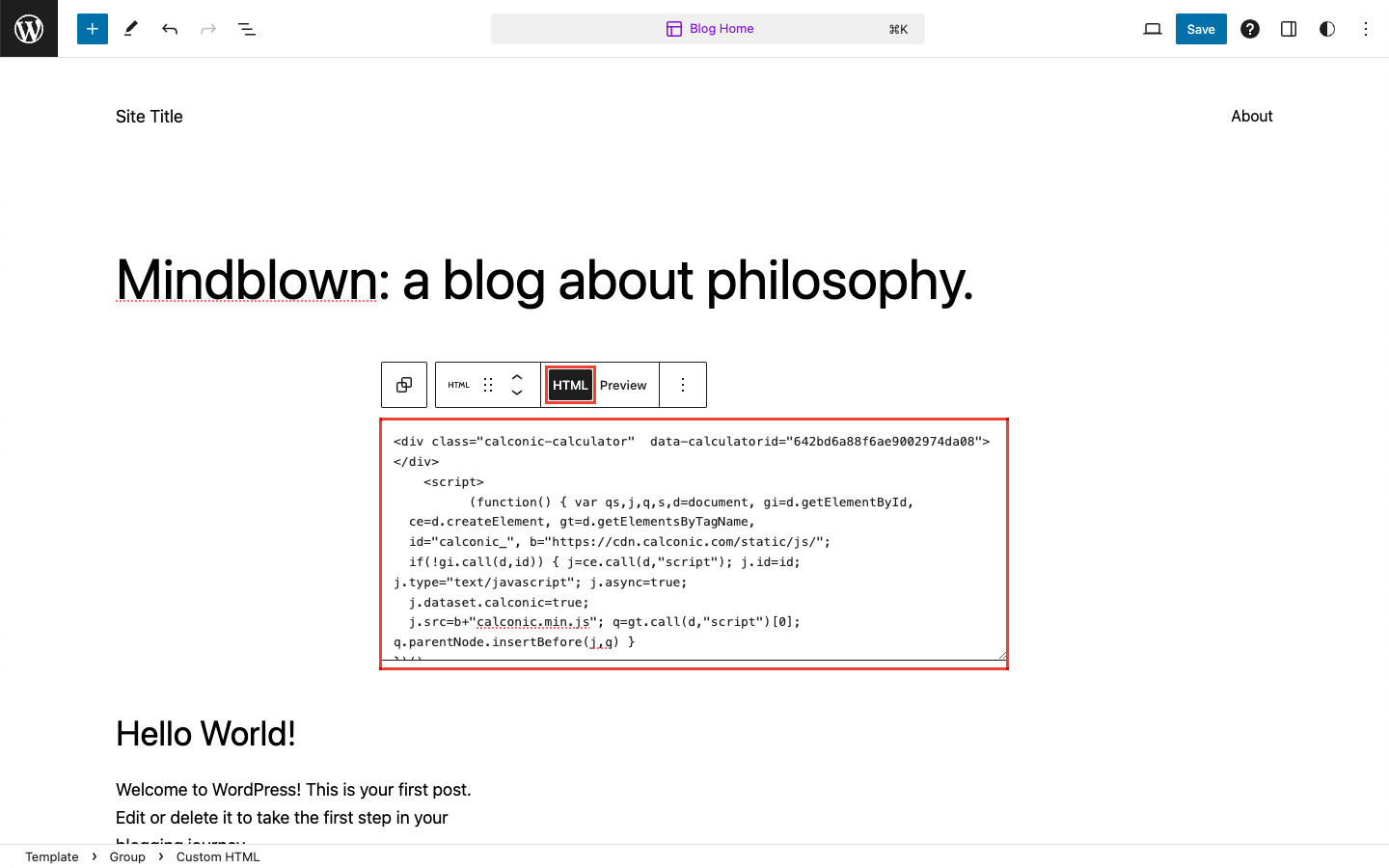
- Click Custom HTML.

- Paste your code snippet.

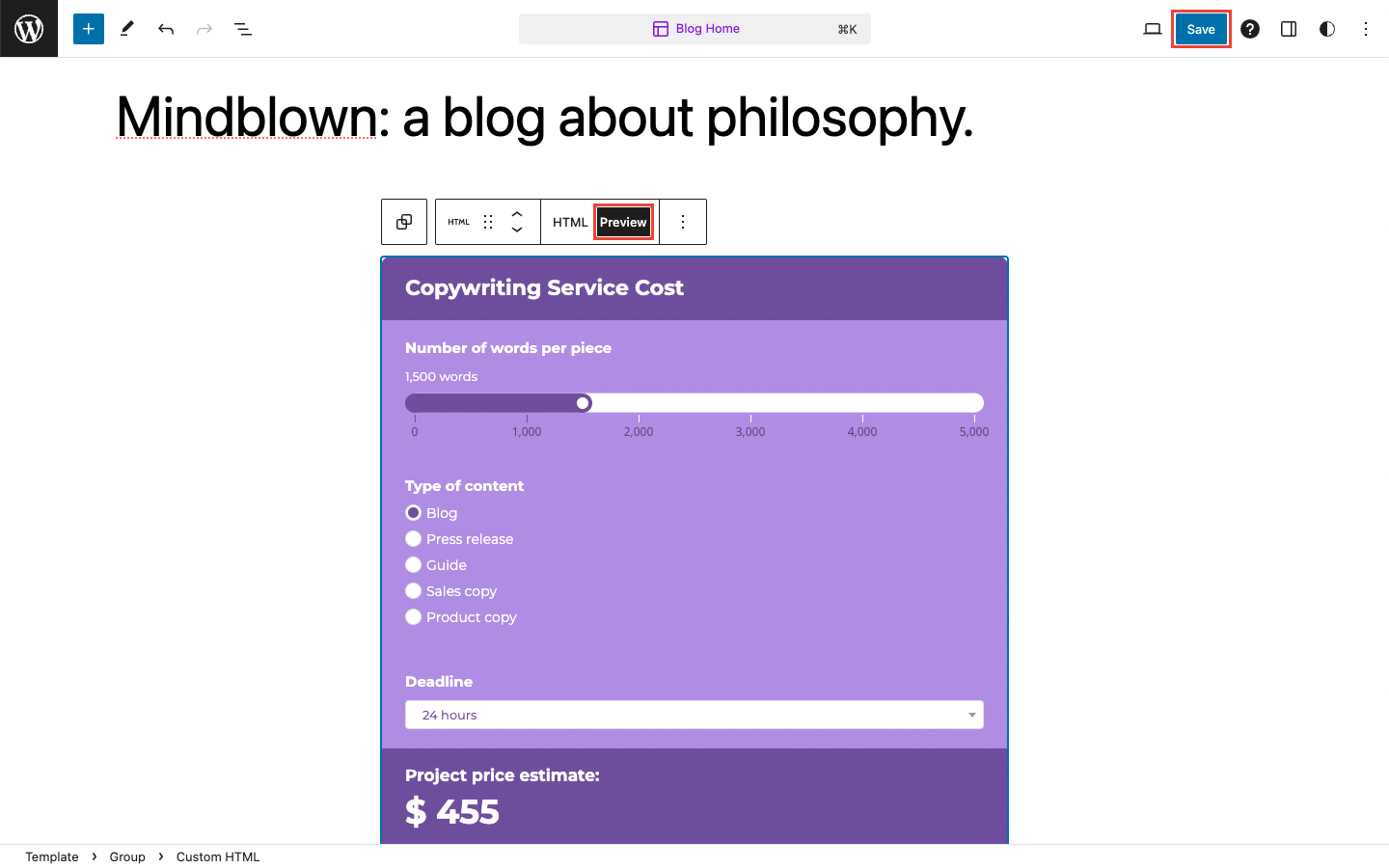
- Click Preview to check if the calculator has been successfully embedded.

- Click the Save button to publish your page with the embedded calculator.
Frequently Asked Questions
What is a WordPress calculator?
A WordPress calculator is an interactive tool that helps website visitors perform personalized calculations, such as price, quantity estimations, ROI, or discounts, directly on a WordPress website.
How do I add a calculator widget for WordPress?
You can easily add a calculator widget for WordPress by using a calculator builder like Calconic. After creating your custom calculator, copy the provided embed code and paste it into your WordPress page or post using the Block Editor or a shortcode.
Can I add multiple calculator widgets on one WordPress site?
Absolutely! You can embed multiple calculator widgets for WordPress on different pages or posts across your website.
How do I update my WordPress calculator after embedding it?
Simply edit the calculator in Calconic’s builder. Any updates will automatically appear on your WordPress calculator widget without needing to re-embed the code.